不完美的堆造就完美的图形
写的工具能提供多少价值,将由其快速诊断内存配置文件问题的能力的大小决定。考虑到可以利用直觉工程来增强可视化的方法,小金提出了三个成功的标准:
能够很容易创建基线。 这样用户就可以在不同的堆配置文件或时间样本之间轻而易举的看出差异。
能够快速有效地传达问题。
能够有效地显示许多节点。 许多,许多,许多。
为了有效地创建基线,我们需要一些能够一目了然就能表示很多相关数据的东西。 小金个人用来表示节点的两种工具是大小和颜色。 通过大小绘制节点,能够快速的将占用内存大的应用程序给高亮显示出来。 类似地,通过颜色会直接点也能够一目了然的分析堆状态。
有了这个总体思路,如何传达问题这个难题也就迎刃而解了。结合Chrome堆配置文件的输出和个人经验,来知道节点自身大小和保留大小至关重要。 也需要找出一些代表保留者的方法,因为它们在解决内存问题方面发挥了关键作用。
第一个猜测?力导向图
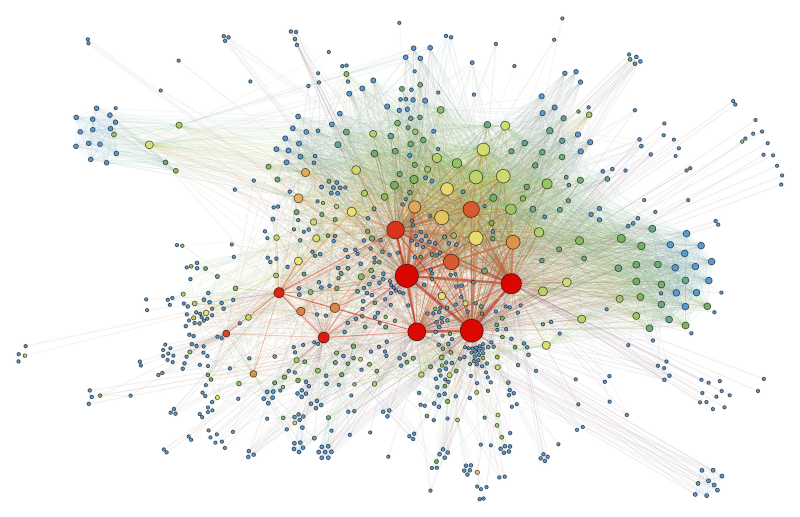
需要寻找出一个能够既能够单独显示实体格式大小的和颜色的,又能够指示出它们之间的关系,因此我们想到了力导向图。

(图片来源:Martin Grandjean)
力导向图非常棒!为了体现通信的重要性,它们会检查所有的box——有效地表示不同大小的节点,颜色,它们显示节点之间的关系。D3甚至提供了一个强制布局模块,使得它可以很容易地实现其中一个sucker。
不幸的是,它们没有达到性能的要求。强制布局的计算成本很高。大多数浏览器需要几分钟的时间来布局数千个节点。 此外,当它们变大时,看上去也会变得很拥挤。
如果工具需要花费很长时间来布置堆,或者如果很难获得关于单个节点的相关诊断信息,那么它也不会比手工解析数据更有用。 最后,我们决定pass力导向图这个选项。
要不试试圆形图?
对于力导向图,它们使用了圆形来代表节点,这个做法我的确是很喜欢。从视觉的角度来说,还是很有吸引力的,也比较容易理解。 当然,如果它画图的代价不是那么高就好了!
在渲染force layout的过程中,大多数的难题都是来自于需要绘制出节点之间的关联性。如果能找到一个类似的布局,但没有明确地绘制边缘,那么就可以渲染所有需要的节点。
进入圆包。
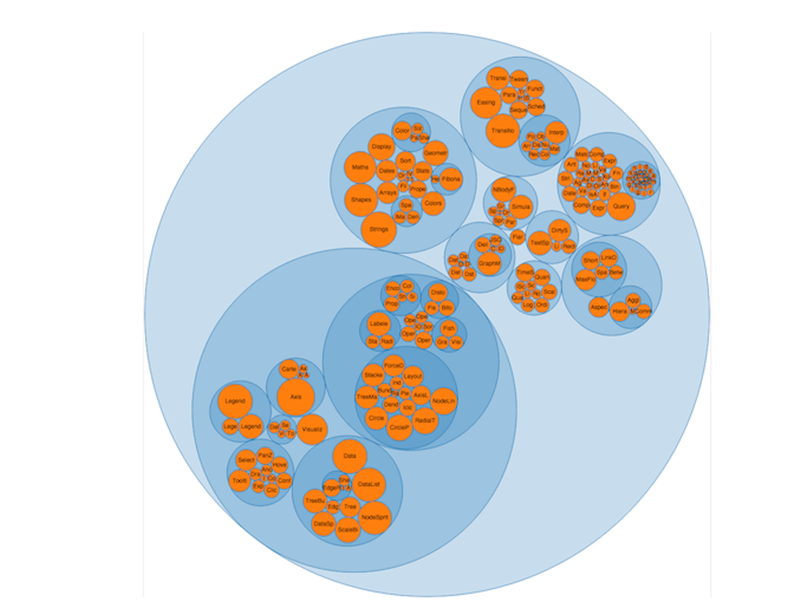
看一下圆形图的效果:

(图片来源:Mike Bostock 和 Jeff Heer)
在这里看到了一些潜在的优势 - 它具有力导向图的很多优点 - 圆形节点,彩色节点和相对大小的一目了然 - 但是却不像力导向图那样需要去计算对象之间的关联。
当然也看到了一些缺点:
1.对于深度嵌套的层次结构,它的效率很低。
2.很难体现出节点之间的非层次关系。
为了解决第一个问题,我们决定尽可能地把数据拉平。请记住,内存通常表示为图形,有时也会表示为支配树,默认情况下不分层,但是如果需要,它也可以按类型或其他限定进行分组。
接下来说一下第二个问题。小金喜欢圆形布局,认为需要展示给用户的唯一指示是文本列表,以及节点上的数字。往往只会在确定问题之后出现,才能感受到保留者的价值,所以简化最初的可视化,只包括那些有问题的元素。
荣誉奖:Treemap
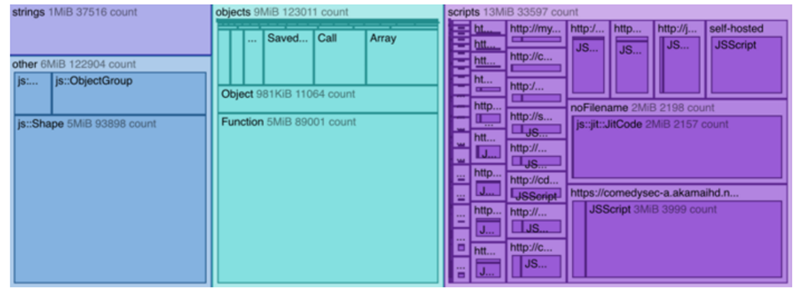
您可能会想,既然大型数据集的性能要求如此之高,为什么不使用Treemap呢?

(图片来源:MDN)
来讲一下为什么当初我没有选择Treemap的真实原因吧:
Treemaps看起来并不像圆形布局那样具有视觉吸引力;
它太简单了!与其他图形类型相比,构建一个树形图所需要付出的计算代价太小了;
Firefox已经做到了。
已经采用了圆形布局作为我的可视化方法,下面简述一下几个额外的原因。
不关心超出节点类型的层次结构。 树图可以快速显示层次结构中的重量,但对于一个相对平坦的树,要绘制出轮廓就更加困难了。
从某种意义上说,圆形布局通常认为比等同的树形图更容易消耗视觉效果。 相信他们讲到了一个重点- 节点之间的空间使得它更容易被识别组之间的模式。
所以,问题就解决了! 决定使用圆形布局,并将其视为可视化内存堆的一个很好的选择。
黄*玲深圳前海*软至诚运营管理科技有限公司8000
张*鹏东莞市永衡网络科技有限公司7500
王*琼迈鼎体育用品9000
李*青奥达化工8000
李*深圳市家家顺8000
贺*辉众*商务(香港)有限公司9000
张*丽深圳市主意堂形象策划有限公司9000
张*燕深圳爱*国际旅行社有限公司7800
李*金飞丝电子有限公司9000
刘*深圳市聚一策划公司6000
黄*婵深圳市伊美姿美业文化传播有限公司9000
陈*娟深圳市聚合科技有限公司8500
李*霖永衡网络8000
郭*权乐猴儿童用品13000
刘*勇深圳市班缇娜服饰有限公司8000